次のようなページネーション用のコンポーネントをChakra UIとMantine Hooksで作っていく。
ページネーション用のボタンの作成
import { Button, ButtonProps } from "@chakra-ui/react";
type PaginationProps = ButtonProps & {
function PaginationButton({ isCurrent, ...props }: PaginationProps) {
colorScheme={isCurrent ? 'purple' : 'gray'}
variant={isCurrent ? 'solid' : 'outline'}
propsの isCurrent が true であれば、ボタンの色とスタイルを変更するようにする。
Mantine HooksのusePaginationの使い方
usePaginationは次のように使用する。
const { range } = usePagination({
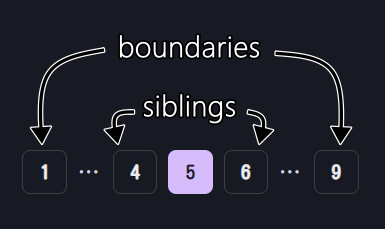
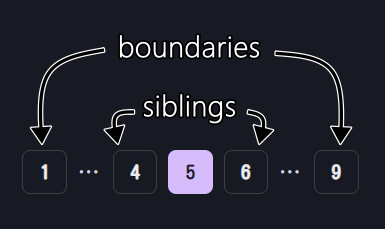
siblings は現在のページの隣り合うボタンの数、 boundaries は両端のボタンの数を表している。デフォルトではどちらも1になっている。

range の中身はページ数とドットの配列である。
[1, 'dots', 4, 5, 6, 'dots', 10]
ページネーションコンポーネントの作成
import { HStack, Box } from "@chakra-ui/react";
import { usePagination } from "@mantine/hooks";
import { PaginationButton } from "./PaginationButton";
changePageNum: (pageNum: number) => void;
export function Pagination({ changePageNum, currentPageNum, allPageNum }: PaginationProps) {
const { range } = usePagination({
{range.map((pageNum, i) => {
return pageNum === 'dots'
isCurrentPage={pageNum === currentPageNum}
onClick={() => changePageNum(pageNum)}
たとえば、次のように使うと最初のサンプルのような見た目になる。
changePageNum={() => { }}