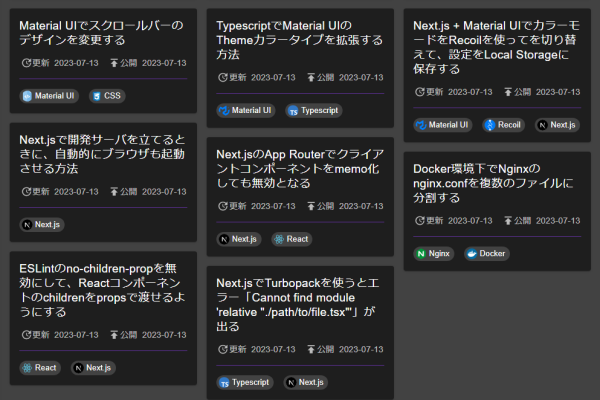
完成イメージ

Masonryはmui/labパッケージに含まれており、今後大きな仕様変更があるので注意。
現在のバージョンでNext.jsのApp Routerを使用する場合は、"use client"を書かなければならない。
"use client"export { default as Masonry } from "@mui/lab/Masonry";
高さがバラバラなCardコンポーネントを並べる場合は次のようにする。
<Masonry columns={{ xs: 1, sm: 2, lg: 3 }} spacing={2} defaultHeight={900} defaultColumns={1} defaultSpacing={2} style={{ margin: 0 }}> {blogList.map((blog, i) => <Card key={i} {...blog} />)}</Masonry>
画面のサイズに合わせて列数を変更するようにcolumnsにオブジェクトとして値を渡している。
なぜかデフォルトではmargin: calc(0px - (16px / 2))というスタイルがついていて表示がずれてしまう。
margin: 0を指定しても不具合などは生じなかった。